or how I started with this

and finished with this:


without editing a file or writing code.
Starting off
I started with the Geologist Blue theme, itself a derivative of the Geologist theme, both created by colleagues at Automattic. I’m still using the same font, and the same top navigation, but the colours are different, as is the homepage layout, the blog listing and a whole bunch of minor details I’ve forgotten. I could’ve started anywhere but this has been an evolution rather than a deliberate process. If I was starting now I’d use Twenty Twenty-Four and choose some fonts later.
Changing the homepage
For the front page, Geologist Blue uses a template called index that simply lists all recent blog posts. I wanted something more static that explained a little more about me. The easiest way to do this is to add a new Front page template, add a header and footer from the ones provided with the theme and then get typing.
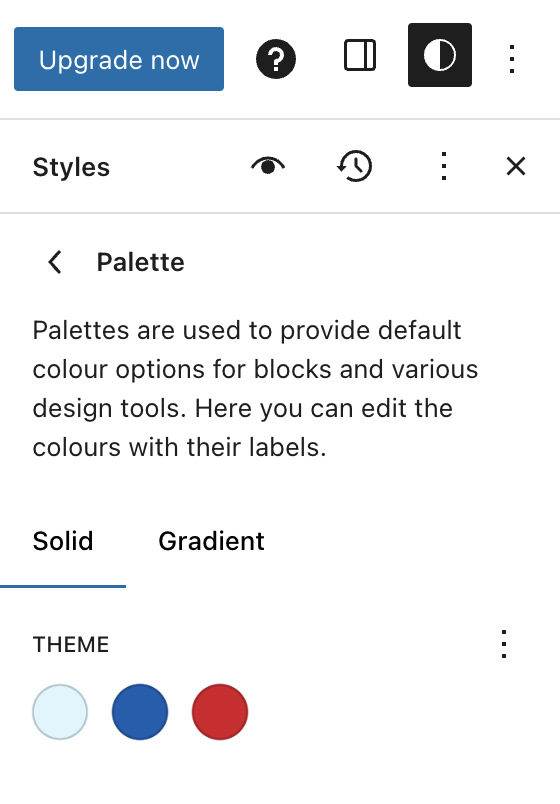
Changing the colour palette
While deploying the Peirao theme to WordPress.com I fell in love with its colour palettes. The green didn’t feel quite right for my site, but the light blue works great. I took the colour palette from there, and manually applied it to my theme palette, it’s not a 1:1 copy, some tweaks are needed because different themes sometimes use different names for the same thing, or multiple things.


Using “Preview & customize” on WordPress.com is the most straightforward way to poke around at a theme and figure out how it works, without having to activate it.
Post list
My post list – the page that lists my blog posts, was taken from the Trellick theme where it is used on the homepage. Open the template you like up in the site editor (a preview is fine), copy it, then open or add a “Blog home” template on your own site, and paste. You can then modify until you’re happy and then hit save.

Crafting your own unique space
The nice thing about creating a WordPress website in Gutenberg is that anyone can just pick-and-mix layouts and colour palettes from different themes to make their own theme. No code required.
If you want to go one step further, you can use the create-block-theme to export your theme and install it on other sites.

One response to “Frankenstein themes with Gutenberg”
It turned out good. It’s clean and has sort a technical, blueprinty look to it. 🙂
LikeLike